PHP – AJAX
AJAX and PHP
What is AJAX?
AJAX = Asynchronous JavaScript and XML.
AJAX is about updating parts of a web page, without reloading the whole page.
AJAX is a technique for creating fast and dynamic web pages.
AJAX allows web pages to be updated asynchronously by exchanging small amounts of data with the server behind the scenes. This means that it is possible to update parts of a web page, without reloading the whole page.
Classic web pages, (which do not use AJAX) must reload the entire page if the content should change.
Examples of applications using AJAX: Google Maps, Gmail, Youtube, and Facebook tabs.
Example:
Google Suggest
AJAX was made popular in 2005 by Google, with Google Suggest.
Google Suggest is using AJAX to create a very dynamic web interface: When you start typing in Google’s search box, a JavaScript sends the letters off to a server and the server returns a list of suggestions.
How AJAX Works
AJAXXMLHttpRequest
1. AJAX – Create an XMLHttpRequest Object
The keystone of AJAX is the XMLHttpRequest object.
The XMLHttpRequest Object
All modern browsers support the XMLHttpRequest object (IE5 and IE6 use an ActiveXObject).
The XMLHttpRequest object is used to exchange data with a server behind the scenes. This means that it is possible to update parts of a web page, without reloading the whole page.
Syntax for creating an XMLHttpRequest object:
variable=new XMLHttpRequest();
Old versions of Internet Explorer (IE5 and IE6) uses an ActiveX Object:
variable=new ActiveXObject(“Microsoft.XMLHTTP”);
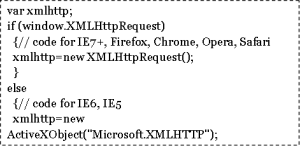
To handle all modern browsers, including IE5 and IE6, check if the browser supports the XMLHttpRequest object. If it does, create an XMLHttpRequest object, if not, create an ActiveXObject:
Example:
2. AJAX – Send a Request To a Server
The XMLHttpRequest object is used to exchange data with a server.
To send a request to a server, we use the open() and send() methods of the XMLHttpRequest object:
xmlhttp.open(“GET”,”ajax_info.txt”,true);
xmlhttp.send();
|
Method |
Description |
| open(method,url,async) | Specifies the type of request, the URL, and if the request should be handled asynchronously or not.method: the type of request: GET or POST url: the location of the file on the server async: true (asynchronous) or false (synchronous) |
| send(string) | Sends the request off to the server.string: Only used for POST requests |
GET or POST?
GET is simpler and faster than POST, and can be used in most cases.
However, always use POST requests when:
- A cached file is not an option (update a file or database on the server)
- Sending a large amount of data to the server (POST has no size limitations)
- Sending user input (which can contain unknown characters), POST is more robust and secure than GET
GET Requests
A simple GET request:
Example:
In the example above, you may get a cached result.
To avoid this, add a unique ID to the URL:
Example:
If you want to send information with the GET method, add the information to the URL:
Example:
POST Requests
A simple POST request:
Example:
To POST data like an HTML form, add an HTTP header with setRequestHeader(). Specify the data you want to send in the send() method:
Example:
| Method | Description |
| setRequestHeader(header,value) | Adds HTTP headers to the request.header: specifies the header name value: specifies the header value |
The url – A File On a Server
The url parameter of the open() method, is an address to a file on a server:
xmlhttp.open(“GET”,”ajax_test.asp”,true);
The file can be any kind of file, like .txt and .xml, or server scripting files like .asp and .php (which can perform actions on the server before sending the response back).
Asynchronous – True or False?
AJAX stands for Asynchronous JavaScript and XML, and for the XMLHttpRequest object to behave as AJAX, the async parameter of the open() method has to be set to true:
xmlhttp.open(“GET”,”ajax_test.asp”,true);
Sending asynchronous requests is a huge improvement for web developers. Many of the tasks performed on the server are very time consuming. Before AJAX, this operation could cause the application to hang or stop.
With AJAX, the JavaScript does not have to wait for the server response, but can instead:
- execute other scripts while waiting for server response
- deal with the response when the response ready
Async=true
When using async=true, specify a function to execute when the response is ready in the onreadystatechange event:
Example
You will learn more about onreadystatechange in a later chapter.
Async=false
To use async=false, change the third parameter in the open() method to false:
xmlhttp.open(“GET”,”ajax_info.txt”,false);
Using async=false is not recommended, but for a few small requests this can be ok.
Remember that the JavaScript will NOT continue to execute, until the server response is ready. If the server is busy or slow, the application will hang or stop.
Note: When you use async=false, do NOT write an onreadystatechange function – just put the code after the send() statement:
Example:
3. AJAX – Server Response
Server Response
To get the response from a server, use the responseText or responseXML property of the XMLHttpRequest object.
|
Property |
Description |
| responseText | get the response data as a string |
| responseXML | get the response data as XML data |
The responseText Property
If the response from the server is not XML, use the responseText property.
The responseText property returns the response as a string, and you can use it accordingly:
Example:
The responseXML Property
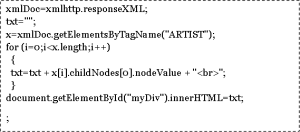
If the response from the server is XML, and you want to parse it as an XML object, use the responseXML property:
Example:
4. AJAX – The onreadystatechange Event
When a request to a server is sent, we want to perform some actions based on the response.
The onreadystatechange event is triggered every time the readyState changes.
The readyState property holds the status of the XMLHttpRequest.
Three important properties of the XMLHttpRequest object:
|
Property |
Description |
| onreadystatechange | Stores a function (or the name of a function) to be called automatically each time the readyState property changes |
| readyState | Holds the status of the XMLHttpRequest. Changes from 0 to 4: 0: request not initialized 1: server connection established 2: request received 3: processing request 4: request finished and response is ready |
| status | 200: “OK” 404: Page not found |
In the onreadystatechange event, we specify what will happen when the server response is ready to be processed.
When readyState is 4 and status is 200, the response is ready:
Example:
Note: The onreadystatechange event is triggered five times (0-4), one time for each change in readyState.
Using a Callback Function
A callback function is a function passed as a parameter to another function.
If you have more than one AJAX task on your website, you should create ONE standard function for creating the XMLHttpRequest object, and call this for each AJAX task.
The function call should contain the URL and what to do on onreadystatechange (which is probably different for each call):
Example:
PHP and AJAX
1. AJAX PHP
The following example will demonstrate how a web page can communicate with a web server while a user type characters in an input field:
The HTML Page
<html>
<head>
<script>
function showHint(str)
{
if (str.length==0)
{
document.getElementById(“txtHint”).innerHTML=””;
return;
}
if (window.XMLHttpRequest)
{// code for IE7+, Firefox, Chrome, Opera, Safari
xmlhttp=new XMLHttpRequest();
}
else
{// code for IE6, IE5
xmlhttp=new ActiveXObject(“Microsoft.XMLHTTP”);
}
xmlhttp.onreadystatechange=function()
{
if (xmlhttp.readyState==4 && xmlhttp.status==200)
{
document.getElementById(“txtHint”).innerHTML=xmlhttp.responseText;
}
}
xmlhttp.open(“GET”,”gethint.php?q=”+str,true);
xmlhttp.send();
}
</script>
</head>
<body>
<p><b>Start typing a name in the input field below:</b></p>
<form>
First name: <input type=”text” onkeyup=”showHint(this.value)”>
</form>
<p>Suggestions: <span id=”txtHint”></span></p>
</body>
</html>
OUTPUT:
If the input field is empty (str.length==0), the function clears the content of the txtHint placeholder and exits the function.
If the input field is not empty, the showHint() function executes the following:
- Create an XMLHttpRequest object
- Create the function to be executed when the server response is ready
- Send the request off to a file on the server
- Notice that a parameter (q) is added to the URL (with the content of the input field)
The PHP File
The page on the server called by the JavaScript above is a PHP file called “gethint.php”.
The source code in “gethint.php” checks an array of names, and returns the corresponding name(s) to the browser:
<?php
// Fill up array with names
$a[]=”Anna”;
$a[]=”Brittany”;
$a[]=”Cinderella”;
$a[]=”Diana”;
$a[]=”Eva”;
$a[]=”Fiona”;
$a[]=”Gunda”;
$a[]=”Hege”;
$a[]=”Inga”;
$a[]=”Johanna”;
$a[]=”Kitty”;
$a[]=”Linda”;
$a[]=”Nina”;
$a[]=”Ophelia”;
$a[]=”Petunia”;
$a[]=”Amanda”;
$a[]=”Raquel”;
$a[]=”Cindy”;
$a[]=”Doris”;
$a[]=”Eve”;
$a[]=”Evita”;
$a[]=”Sunniva”;
$a[]=”Tove”;
$a[]=”Unni”;
$a[]=”Violet”;
$a[]=”Liza”;
$a[]=”Elizabeth”;
$a[]=”Ellen”;
$a[]=”Wenche”;
$a[]=”Vicky”;
//get the q parameter from URL
$q=$_GET[“q”];
//lookup all hints from array if length of q>0
if (strlen($q) > 0)
{
$hint=””;
for($i=0; $i<count($a); $i++)
{
if (strtolower($q)==strtolower(substr($a[$i],0,strlen($q))))
{
if ($hint==””)
{
$hint=$a[$i];
}
else
{
$hint=$hint.” , “.$a[$i];
}
}
}
}
// Set output to “no suggestion” if no hint were found
// or to the correct values
if ($hint == “”)
{
$response=”no suggestion”;
}
else
{
$response=$hint;
}
//output the response
echo $response;
?>
Explanation: If there is any text sent from the JavaScript (strlen($q) > 0), the following happens:
- Find a name matching the characters sent from the JavaScript
- If no match were found, set the response string to “no suggestion”
- If one or more matching names were found, set the response string to all these names
- The response is sent to the “txtHint” placeholder
2. PHP – AJAX and MySQL
AJAX can be used for interactive communication with a database.
The following example will demonstrate how a web page can fetch information from a database with AJAX:
The MySQL Database
The database table we use in the example looks like this:
|
id |
FirstName |
LastName |
Age |
Hometown |
Job |
| 1 | Peter | Griffin | 41 | Quahog | Brewery |
| 2 | Lois | Griffin | 40 | Newport | Piano Teacher |
| 3 | Joseph | Swanson | 39 | Quahog | Police Officer |
| 4 | Glenn | Quagmire | 41 | Quahog | Pilot |
The HTML Page
<html>
<head>
<script>
function showUser(str)
{
if (str==””)
{
document.getElementById(“txtHint”).innerHTML=””;
return;
}
if (window.XMLHttpRequest)
{// code for IE7+, Firefox, Chrome, Opera, Safari
xmlhttp=new XMLHttpRequest();
}
else
{// code for IE6, IE5
xmlhttp=new ActiveXObject(“Microsoft.XMLHTTP”);
}
xmlhttp.onreadystatechange=function()
{
if (xmlhttp.readyState==4 && xmlhttp.status==200)
{
document.getElementById(“txtHint”).innerHTML=xmlhttp.responseText;
}
}
xmlhttp.open(“GET”,”getuser.php?q=”+str,true);
xmlhttp.send();
}
</script>
</head>
<body>
<form>
<select name=”users” onchange=”showUser(this.value)”>
<option value=””>Select a person:</option>
<option value=”1″>Peter Griffin</option>
<option value=”2″>Lois Griffin</option>
<option value=”3″>Glenn Quagmire</option>
<option value=”4″>Joseph Swanson</option>
</select>
</form>
<br>
<div id=”txtHint”><b>Person info will be listed here.</b></div>
</body>
</html>
OUTPUT:
The showUser() function does the following:
- Check if a person is selected
- Create an XMLHttpRequest object
- Create the function to be executed when the server response is ready
- Send the request off to a file on the server
- Notice that a parameter (q) is added to the URL (with the content of the dropdown list)
The PHP File
The source code in “getuser.php” runs a query against a MySQL database, and returns the result in an HTML table:
<?php
$q=$_GET[“q”];
$con = mysql_connect(‘localhost’, ‘peter’, ‘abc123’);
if (!$con)
{
die(‘Could not connect: ‘ . mysql_error());
}
mysql_select_db(“ajax_demo”, $con);
$sql=”SELECT * FROM user WHERE id = ‘”.$q.”‘”;
$result = mysql_query($sql);
echo “<table border=’1’>
<tr>
<th>Firstname</th>
<th>Lastname</th>
<th>Age</th>
<th>Hometown</th>
<th>Job</th>
</tr>”;
while($row = mysql_fetch_array($result))
{
echo “<tr>”;
echo “<td>” . $row[‘FirstName’] . “</td>”;
echo “<td>” . $row[‘LastName’] . “</td>”;
echo “<td>” . $row[‘Age’] . “</td>”;
echo “<td>” . $row[‘Hometown’] . “</td>”;
echo “<td>” . $row[‘Job’] . “</td>”;
echo “</tr>”;
}
echo “</table>”;
mysql_close($con);
?>
Explanation: When the query is sent from the JavaScript to the PHP file, the following happens:
- PHP opens a connection to a MySQL server
- The correct person is found
- An HTML table is created, filled with data, and sent back to the “txtHint” placeholder