20 Useful CSS Tips For Beginners

In the old days, we depend a lot of on developers and programmers to help update the website, even when it’s just a minor one. Thanks to the CSS and it’s flexibility, styles can be extract independently away from the codes. Now, with some basic understanding of CSS, even a novice can easily change the style of a website.
Whether you are interested in picking up CSS to create your own website, or merely to tweak your blog’s look and feel a little – it’s always good to start with the fundamentals to gain a stronger foundation. Let’s take a look at some CSS Tips we thought might be useful for beginners. Full list after jump.
-
Use reset . css
When it comes to rendering CSS styles, browsers like Firefox and Internet Explorer have different ways of handling them. reset . css resets all fundamental styles, so you starts with a real blank new stylesheets.
Here are few commonly used reset . css frameworks – Yahoo Reset CSS, Eric Meyer’s CSS Reset, Tripoli
-
Use Shorthand CSS
Shorthand CSS gives you a shorter way of writing your CSS codes, and most important of all – it makes the code clearner and easier to understand.
Instead of creating CSS like this
.header {
background-color: #fff;
background-image: url(image.gif);
background-repeat: no-repeat;
background-position: top left;
}
It can be short-handed into the following:
.header {
background: #fff url(image.gif) no-repeat top left
}
-
Understanding Class and ID
These two selectors often confuse beginners. In CSS, class is represented by a dot “.” while id is a hash ‘#”. In a nutshell id is used on style that is unique and don’t repeat itself, class on the other side, can be re-use.
-
Power of < li >
< li > a.k.a link list, is very useful when they are use correctly with <ol> or <ul>, particulary to style a navigation menu.
-
Forget < table >, try < div >
One of the greatest advantage of CSS is the use of <div> to achieve total flexibility in terms of styling. <div> are unlike <table>, where contents are ‘locked’ within a <td>‘s cell. It’s safe to say most <table> layouts are achievable with the use of <div> and proper styling, well maybe except massive tabular contents.
-
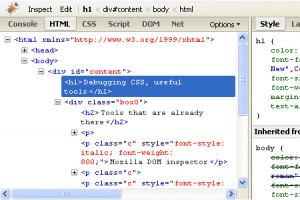
CSS Debugging Tools
It’s always good to get instant preview of the layout while tweaking the CSS, it helps understanding and debugging CSS styles better. Here are some free CSS debugging tools you can install on your browser: FireFox Web Developer, DOM Inspector, Internet Explorer Developer Toolbar, and Firebug.
-
Avoid Superfluous Selectors
Sometimes your CSS declaration can be simpler, meaning if you find yourself coding the following:
-
- ul li { … }
-
- ol li { … }
-
- table tr td { … }
They can be shorten down to just
-
- li { … }
-
- td { … }
Explanation: <li> will only exist within <ul> or <ol> and <td> will only be inside <tr> and <table> so there’s really not necessary to re-insert them.
-
-
Knowing !important
Any style marked with !important will be taken into use regardlessly if there’s a overwriting rule below it.
view plaincopy to clipboardprint?- .page { background-color:blue !important; background-color:red;}
In the example above, background-color:blue will be adapted because it’s marked with !important, even when there’s a background-color:red; below it. !important is used in situation where you want to force a style without something overwriting it, however it may not work in Internet Explorer.
-
Replace Text with Image
This is commonly practice to replace <h1>title</h1> from a text based title to an image. Here’s how you do it.
view plaincopy to clipboardprint?- h1 {
- text-indent:-9999px;
- background:url(“title.jpg”) no-repeat;
- width:100px;
- height:50px;
- }
Explanation: text-indent:-9999px; throws your text title off screen, replaced by an image declared by background: {…} with a fixed width and height.
-
Understand CSS Positioning
The following article gives you a clear understanding in using CSS positioning – position: {…}
-
CSS @import vs <link>
There are 2 ways to call an external CSS file – respectively using @import and <link>. If you are uncertain which method to use, here’s few articles to help you decide.
-
Designing Forms in CSS
Web forms can be easily design and customize with CSS. These following articles show you how:
-
Get Inspired
If you are looking around for nicely designed CSS-based website for inspiration, or just simply browsing to find some good UI, here are some CSS showcase site we recommend:
- CSS Remix
- CSS Reboot
- CSS Beauty
- CSS Elite
- CSS Mania
- CSS Leak
-
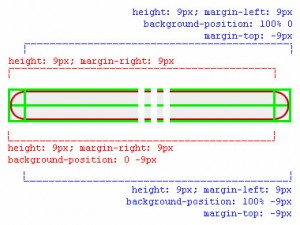
Rounded Corners in CSS
This following article gives you an idea how to create cross-browser compatible rounded borders with CSS.
-
Keep CSS Codes Clean
If your CSS codes are messy, you are going to end up coding in confusion and having a hard time refereing the previous code. For starters, you can create proper indentation, comment them properly.
-
Typography Measurement: px vs em
Having problem choosing when to use measurement unit px or em? These following articles might give you a better understanding on the typography units.
-
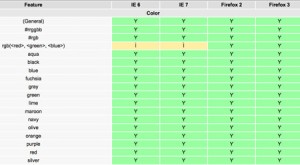
CSS Browsers Compatibility Table
We all know each browser has different ways of rendering CSS styles. It’s good to have a reference, a chart or a list that shows the entire CSS compatibility for each browser.
-
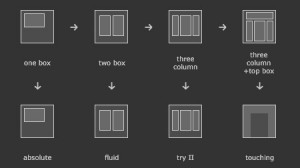
Design Multicolumns in CSS
Having problem getting the left, middle and right column to align properly? Here are some articles that might help:
- In Search of the Holy Grail
- Faux Columns
- Top reasons your CSS columns are messed up
- Litte Boxes (examples)
- Multi-Column Layouts Climb Out of the Box
- Absolute Columns
-
Get a Free CSS Editors
Dedicated editors are always better than a notepad. Here are some we recommend:
-
Understanding Media Types
There are few media types when you declare CSS with <link>. print, projection and screen are few of the commonly used types. Understanding and using them in proper ways allow better user accessibility. The following article explains how to deal with CSS Media types.